StatelessWidget và StatefulWidget là gì?
1. StatefulWidget
- StatefulWidget là đối tượng lưu trữ các widget có trạng thái (state), nó có thể được cập nhật trong thời gian chạy dựa trên hành động của người dùng hoặc thay đổi dữ liệu.
Khi Flutter xây dựng StatefulWidget, nó sẽ tạo một đối tượng Trạng thái. Đối tượng này là nơi giữ tất cả trạng thái có thể thay đổi cho widget đó.
State trong StatefulWidget giúp đối tượng này chỉ render lại phần giao diện nào có thay đổi mà thôi, không phải refresh lại toàn bộ cả Widget gây tốn thời gian cũng như làm hỏng cả trải nghiệm người dùng.
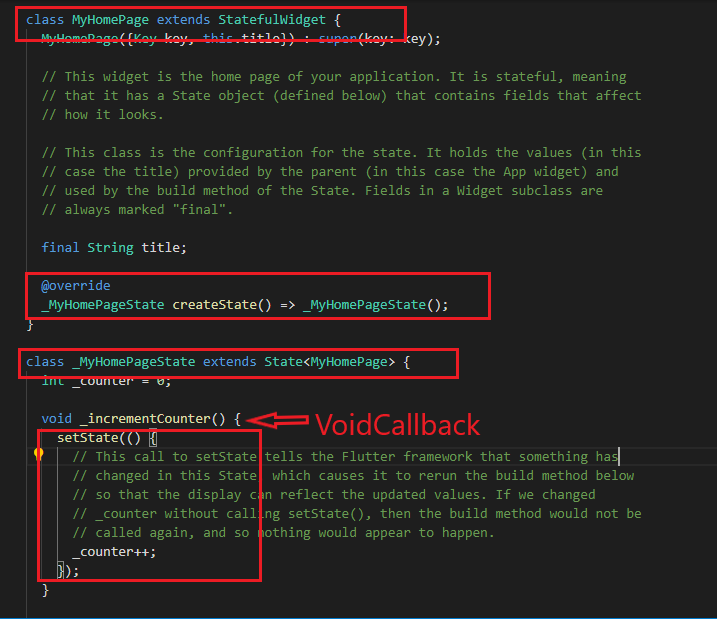
Cấu trúc hoạt động StatefulWidget:
- Khi tạo một Stateful class phải extends StatefulWidget
- Khi sử dụng một StatefulWidget, ta cần một State tương ứng với nó, và trỏ vào StatefulWidget**#createState**. Phần render giao diện sẽ do State quản lí.
- Trong State class, để cập nhật dữ liệu được hiển thị của một Widget, cũng như những đối tượng liên quan tới một member nào đó, ta cần dùng setState(VoidCallback).
2. StatelessWidget
- StatelessWidget là đối tượng lưu trữ các widget không trạng thái (state), không chấp nhận sự thay đổi bên trong nó, không lưu trữ đối tượng thay đổi dữ liệu.
VD: xây dựng UI có Icon, IconButton và Text.
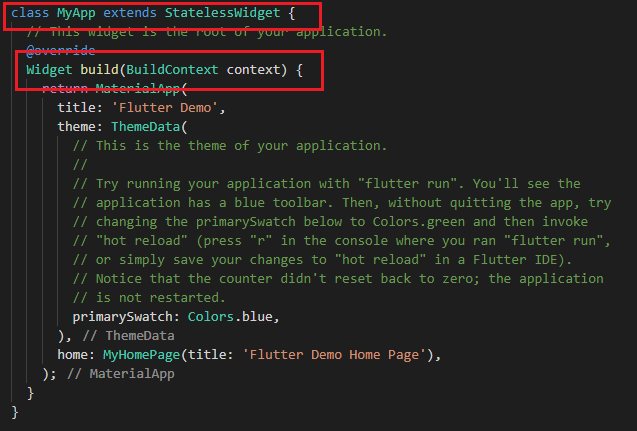
Cấu trúc hoạt động StatelessWidget:
- Khi tạo một Stateless class phải extends StatelessWidget
- StatelessWidget không có State. Bản thân nó không có hàm createState, mà thay vào đó, hàm build(BuildContext) nằm trực tiếp trong nó luôn