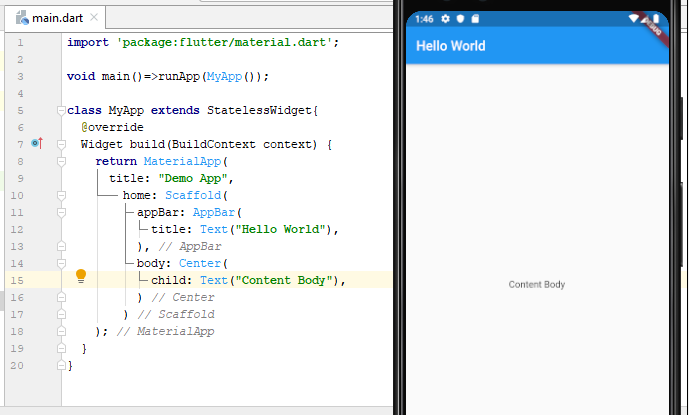
Xóa hết nội dụng ở file lib/main.dart và gõ đoạn code phía dưới vào
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Demo App",
home: Scaffold(
appBar: AppBar(
title: Text("Hello World"),
),
body: Center(
child: Text("Content Body"),
)
)
);
}
}
Cùng xem xét đoạn code phía trên có gì?
import 'package:flutter/material.dart';
=> Import thư viện Material design
void main()=>runApp(MyApp());
=> Đây là phương thức gọi để run ứng dụng
class MyApp extends StatelessWidget
=> Mỗi thành phần của Flutter có thể là một StatelessWidget hoặc một StatefulWidget. StatefulWidget có một đối tượng State liên kết với nó, cho phép nó không chỉ lưu trữ dữ liệu, mà còn để phản ứng với những thay đổi trong dữ liệu. StatelessWidget là một đối tượng đơn giản, không được thiết kế để lưu trữ cố định bất kỳ dữ liệu nào.
Chi tiết về StatelessWidget và StatefulWidget xem thêm tại đây.
@override
Widget build(BuildContext context)
=> Override phương thức build để bắt đầu tạo ra giao diện người dùng của ứng dụng.
return MaterialApp
=> Đây là khởi tạo để áp dụng thiết kế Material design cho ứng dụng
title: "Demo App"
=> Tiêu đề của App
home: Scaffold
=> home là trang chủ. Scaffold là layout có sẵn cung cấp appBar, …
appBar: AppBar(
title: Text("Hello World"),
),
=> Tạo title cho app bar
body: Center(
child: Text("Content Body"),
)
=> Bên dưới app bar hiển thị 1 body. Body ở đây ta thiết lập ví trị center và đặt một text ở thằng child